Dengan Twitterfeed anda tidak perlu repot update posting Blog anda ke Fanspage Facebook maupun jaringan sosial yang anda punya. Dengan Twitterfeed memungkinkan anda secara otomatis mengirimkan feed artikel terupdate dari blog anda.
Twitterfeed secara default dan otomatis akan memeriksa feed blog anda setiap setengah jam sekali. Apabila ada artikel terbaru pada Blog anda, Twitterfeed akan melakukan Update otomatis pada Fanspage yang anda konfigurasikan tadi. Untuk mengganti konfigurasi default, silakan Edit Service Feed anda pada opsi Advance Setting.
sumber :http://mieyuri.blogspot.com/2012/03/update-otomatis-posting-blog-ke-fans.html
readmore »»
Oke langsung saja
- Silakan kunjungi Twitterfeed.com dan lakukan pendaftaran seperti biasa. Gratis dan gak seribet mendaftar Facebook. (hehe)
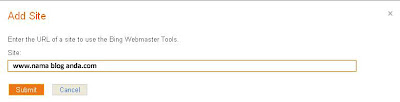
- Setelah selesai mendaftar, anda langsung disuguhkan halaman Create Feeds. Silakan masukan nama feed (bebas) dan Url blog atau url blog feed anda. Jika anda menggunakan Blogspot, maka Url Feednya:
http://namablog.blogspot.com/atom.xml
atau
http://namablog.blogspot.com/feeds/posts/default - Klik Test Feed Url untuk memastikan apakah Feed url yang anda tulis benar. Jika benar, maka terlihat seperti screenshoot dibawah. Kemudian Continue to Step 2.
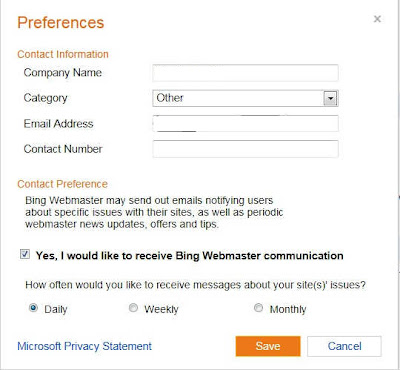
Screenshoot: lihat gambar - Pada step kedua ini, anda di minta untuk memilih Jaringan sosial yang ingin dihubungkan oleh Twitterfeed. Karena sesuai judul artikel saya, maka hubungkan Twitterfeed dengan akun Facebook anda.
Screenshoot: lihat gambar - Selanjutnya hubungkan akun Facebook anda dengan Twitterfeed dengan mengklik tombolConnect to Facebook. Facebook akan meminta Authorize App, klik ijinkan Twitterfeed mengakses informasi anda.
Screenshoot: lihat gambar - Setelah Twitterfeed terhubung ke akun Facebook, Silakan pilih Fanspage yang ingin anda buat Update otomatis. Kemudian klik tombol Create Service dilanjutkan tombol All Done.
Screenshoot: lihat gambar
Screenshoot: lihat gambar
Screenshoot: lihat gambar - Pada step ini anda telah berhasil membuat Feed service untuk Fans page Facebook anda.
Screenshoot: lihat gambar - Kembali ke Dasboard Twitterfeed, untuk memastikan apakah Service Feed anda bekerja, silakan klik tombol Check Now dan lihat Beranda Fanspage Facebook anda.
Screenshoot: lihat gambar
Twitterfeed secara default dan otomatis akan memeriksa feed blog anda setiap setengah jam sekali. Apabila ada artikel terbaru pada Blog anda, Twitterfeed akan melakukan Update otomatis pada Fanspage yang anda konfigurasikan tadi. Untuk mengganti konfigurasi default, silakan Edit Service Feed anda pada opsi Advance Setting.
sumber :http://mieyuri.blogspot.com/2012/03/update-otomatis-posting-blog-ke-fans.html